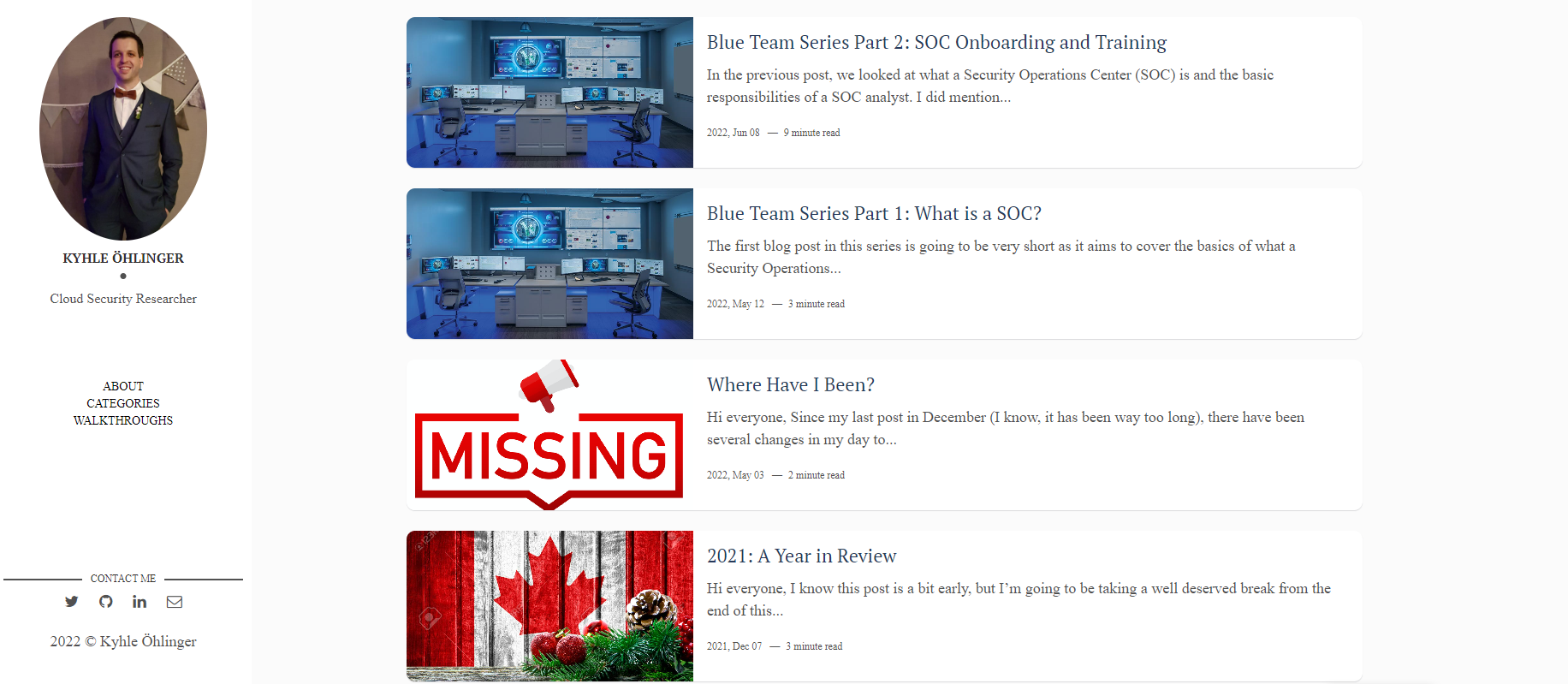
It has been a long time coming and I’ve finally completely overhauled the design of this website for the first time since I started the blog using the Flexible Jekyll Theme as shown below:
 Previous Home Page
Previous Home Page
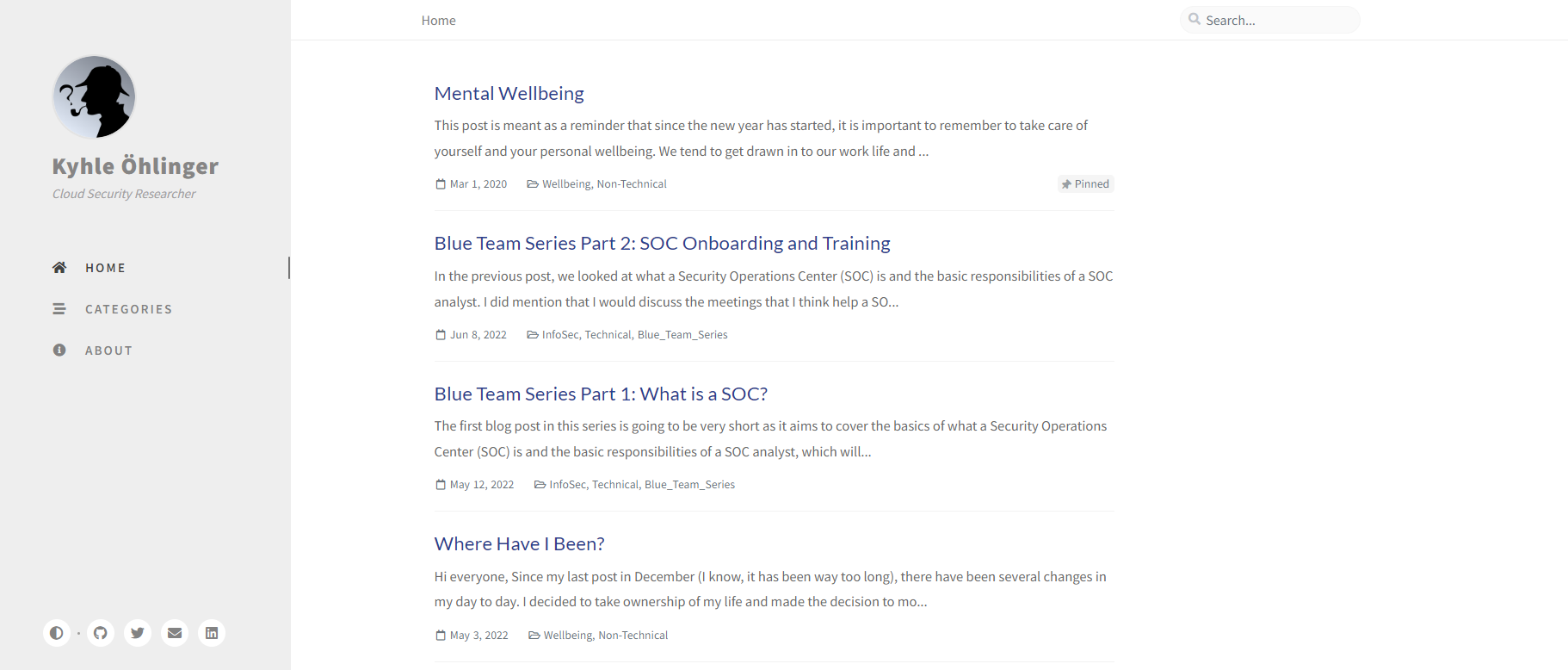
As of this blog post, I will be using the Chripy Theme and the home page will look like this:
 New Blog Home Page
New Blog Home Page
Blog Post Formatting
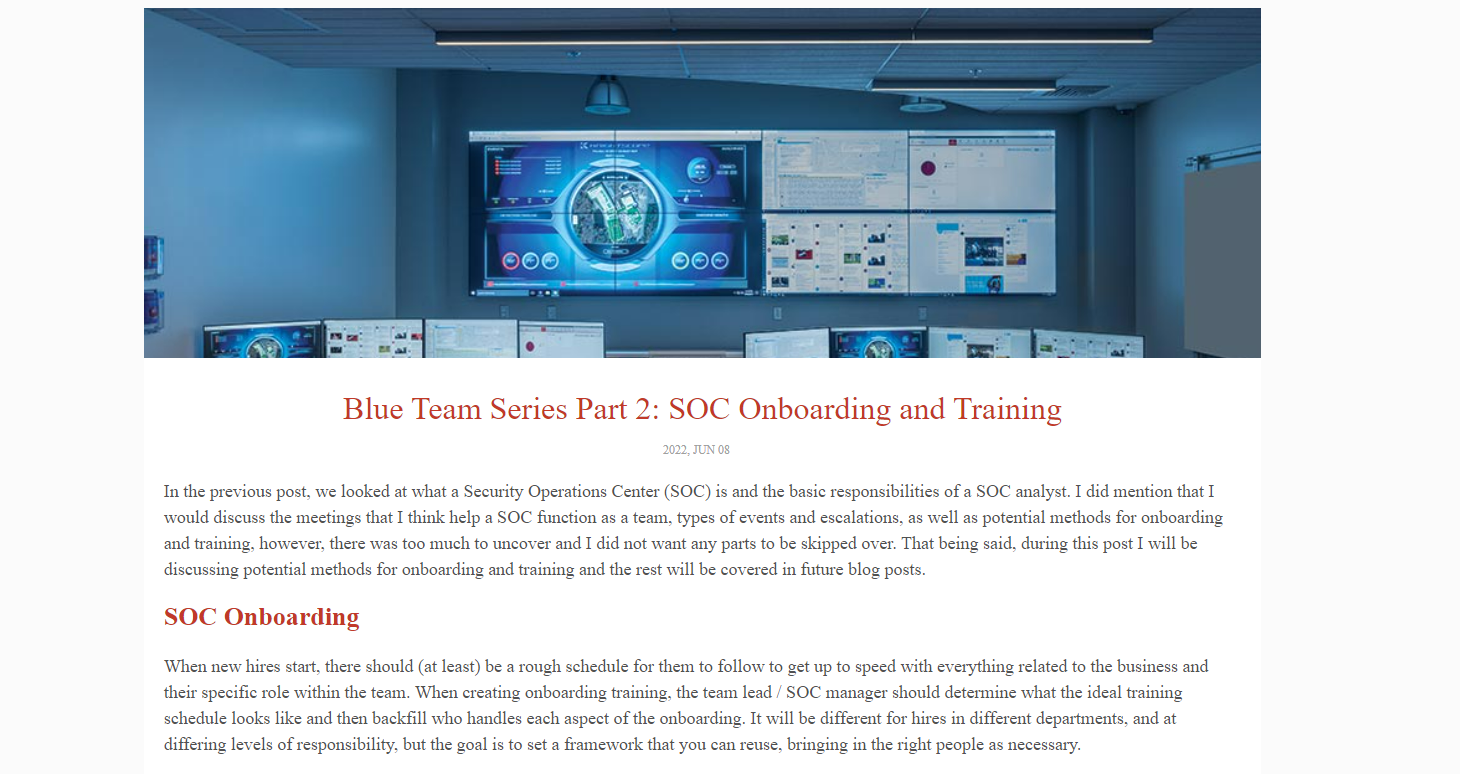
The content is better formatted and I’ve gotten rid of those picture boxes which took up space and never resized correctly between devices. In their stead, I’ve changed the formatting, I’ve included previous and next post links, and I’ve finally managed to get bootstrap working to resize correctly on mobile and web. I haven’t completely removed all picture boxes – they add a bit of colour and flair to what would otherwise be an entirely monochromatic design, and so I’ve readjusted sizing and included them at the top over most posts. The old theme is shown below:
 Previous Post Layout
Previous Post Layout
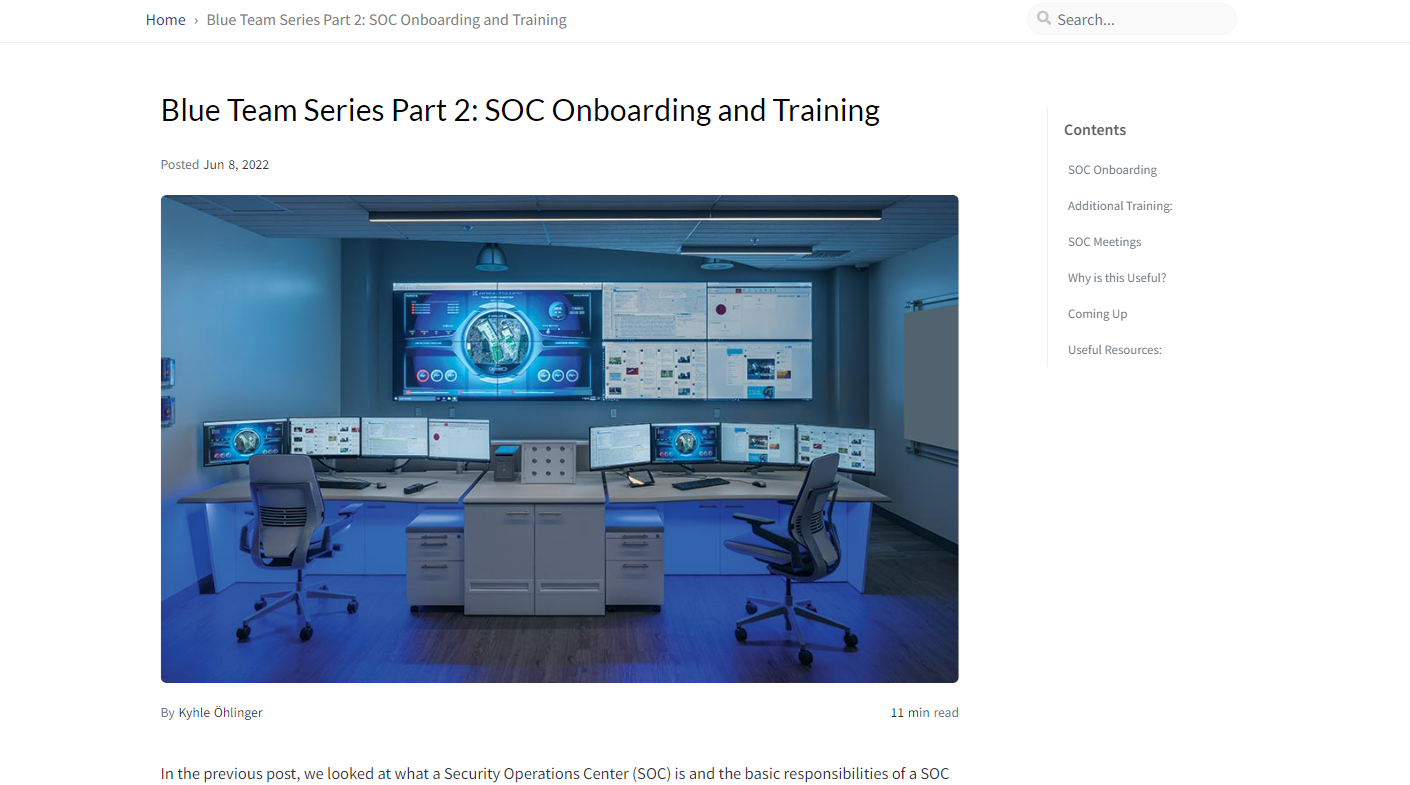
As of this blog post, the new blog pages look like this:
 New Post Layout
New Post Layout
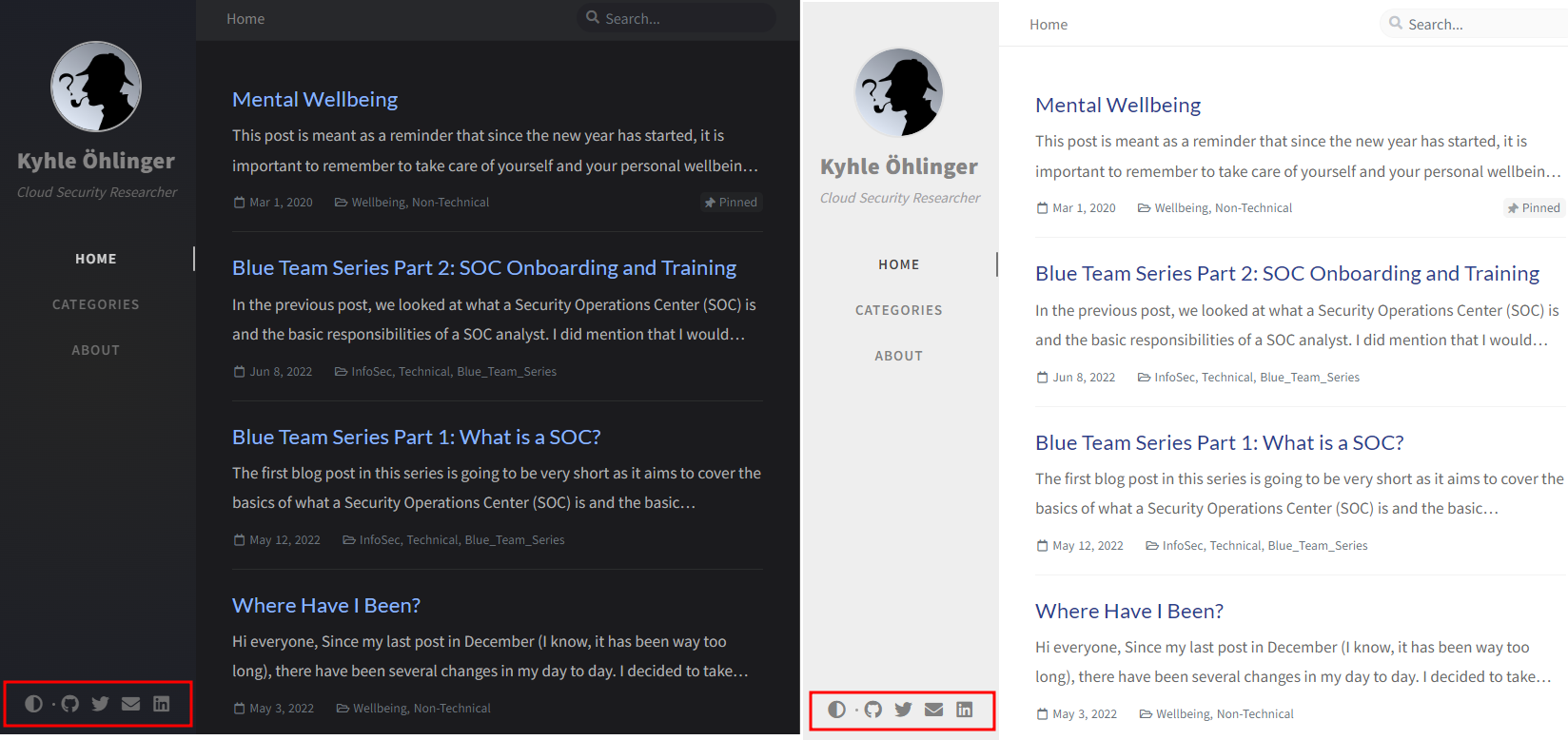
Additionally, I have managed to included a light and dark theme mode, in order to change between themes you can simply click on the moon icon at the bottom left as shown below:
 Light and Dark Theme Comparison
Light and Dark Theme Comparison
Actual content pages have also been overhauled, but to a lesser extent. There is now a Table of Content (ToC) on the right hand side of the posts. Not only does this look better, but it makes navigation a lot easier and the redesign will enable me to provide a more aesthetically pleasing experience going forward. I’m not going to list everything, but the new design has updated the look and feel of; pinning important blog posts, code blocks, images, information highlighting in the form of prompts, sharing options for posts, and a whole lot more.
This is not Farewell
 Previous Walkthrough Section
Previous Walkthrough Section
Unfortunately, I have not been able to port over the walkthroughs section just yet. The section was formatted using a ton of custom code which has not made the cut, but I will be working on reintroducing the section in the next few weeks, even if it does look different. Additionally, the custom themes that I used for headings has changed quite drastically. I’m not completely satisfied with it just yet, but who knows what the future may hold for this website.